The COVID-19 pandemic has challenged many teachers including me with shifting from face-to-face on-campus teaching to an off-campus combination of synchronous and asynchronous learning. I thought I’d do my bit for the computing teachers community by sharing my resources.
My first (hoping to share more) installment is for IST. This one is for my year 9s for the Internet and Web Development option. I always run this unit in line with Grok Learning Web.Comp. That it suits off-campus learning is a bonus. Thank you Grok Learning!!!
The Task
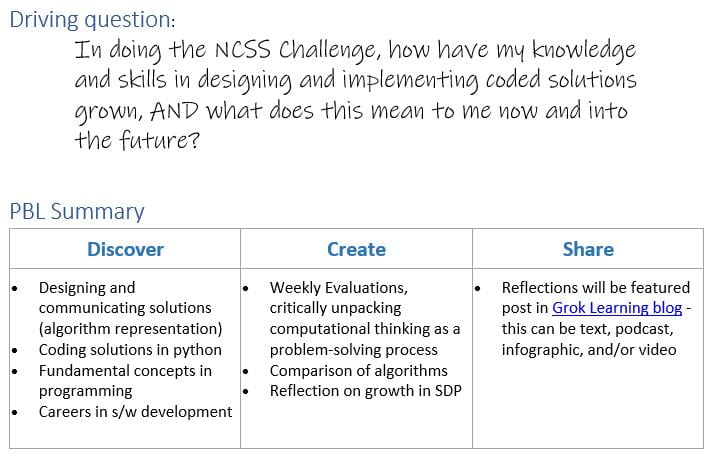
In groups of 3, students will design and develop interactive websites. There are deliverables for the team as well as team members. They all have to do Web.Comp to upskill and then apply immediately to their project. Here’s the complete task including schedule and rubric mapped to outcomes (see below). I keep my rubric simple with specific criteria on what I’m looking for.
[embeddoc url=”https://malyn.edublogs.org/files/2020/04/2020-9IST-Task-2-Web-Design.pdf” width=”75%” download=”all” viewer=”google” ]
In groups
- Choose their own topic inspired by pages from our school diary. It covers study skills, well-being, school history. This content is relevant more than ever and I do not have to worry about allocating time for research which really isn’t the focus of my assessment.
- Choose their own audience; specific is best, e.g. year 9 student who loves checklist
- Decide on a Site Map, i.e. what pages and features to include
- Decide on a joint Style Guide
Individually
- Find their own inspiration before contributing back to the team
- Define one success criterion based on the Web Content Accessibility Guidelines (WCAG); #a11y is a thing! and a practical way of engaging with ethical issues
- Create a prototype so they can refine their Style Guides prior to submission – and see the cascading bit on CSS in action (and likely frustration but that’s all part of learning!)
- Log progress (Medals and Missions) for self-regulation purposes as well as to help me keep track of their progress (evidence of engagement and understanding, in teacher-speak)
a bit more context
I’ve asked my students to do Grok Learning’s Intro to HTML/CSS course late last term. Most have done about 50% of the course and all of them are familiar with the interface. This is why I chose Advanced stream.
My off-campus classroom is in Microsoft Teams, with a channel for Virtual Lessons. This worked well at the end of last term. Now, I’ve added breakout channels (this post from Alice Leung is helpful if you want to learn how I set it up plus a few other tips there) for each project team as I intended this task to be group work. I considered using GitHub but since I haven’t walked my students through setting it up – and I’m not all that confident in trouble-shooting, I decided to stick to files in Teams. I’ll have to show them how to sync so they can do offline development.
I usually do backward-planning, i.e. starting from outcomes and then create learning experiences accordingly. Here are the outcomes I intend to assess:
5.2.2 Designs, produces and evaluates appropriate solutions to a range of challenging problems
5.2.3 Critically analyses decision-making processes in a range of information and software solutions
5.3.2 Acquires and manipulates data and information in an ethical manner
5.5.1 Applies collaborative work practices to complete tasks
Here’s my planned Term 2 schedule including weeks before and after the assessment and Web.Comp. Not sure what the NSW plan of staggered return will do to this plan but I think it might just be resilient enough!
[embeddoc url=”https://malyn.edublogs.org/files/2020/04/9IST-Term-2-Schedule.pdf” width=”75%” download=”none” viewer=”google” ]
Old posts that could be useful
Here’s a post I wrote for more on how I use Grok Learning in my teaching. Grok Learning is free until July. That’s another bonus!
Here’s a post on how I do my backward planning – this one’s on a unit for Year 11 Software Design and Development.