I mentioned in my previous blog post (April 2020) the intent to share more resources to help computing teachers challenged with the uncertainties brought by the COVID-19 pandemic. Months later, the uncertainties are still there and I have yet to share more resources!
One day I’ll share my year 10 Data Science project and year 11 Software project. What I’d like to share now is my year 10 coding project because it incorporates Grok Learning’s NCSS Challenge. I’ve been using the challenge for years and always as part of an assessment. Nowadays, teachers can even claim participation as accredited training. That means doing the NCSS Challenge in Term 3 is accredited PD, covers teaching/learning/assessment of software programming unit (IST) with 24/7 tech support, and good for face-to-face as well as off-campus scenarios. That’s a WIN-WIN-WIN-WIN !
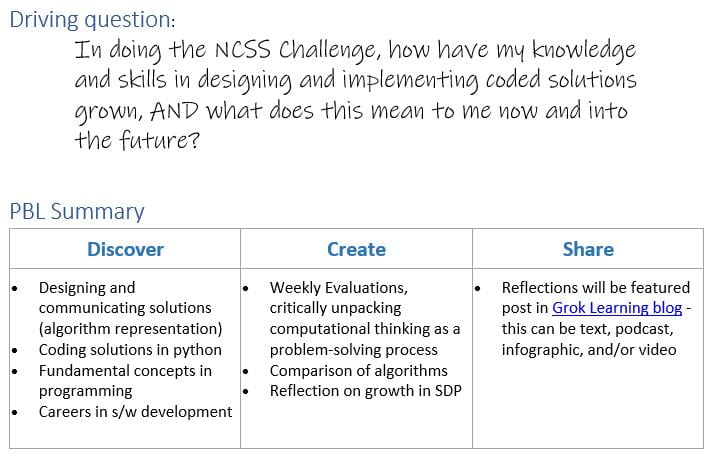
Here’s what I’ll be doing with year 10s.
Computational thinking is an approach to solving problems: designing solutions or algorithms that can be implemented using code. Are you good at understanding problems and creating logical solutions? Can you automate solutions by writing code?
Task:
Technical skills in focus for this task are algorithm design and representation, error correction, as well as coding solutions. The twist is that you will code and evaluate someone else’s design.
Part A – NCSS Challenge
NCSS Challenge begins on Monday 27 July 2020. You can choose either the Intermediate or Advanced stream. Completing the challenge constitutes training for algorithm design and coding. Completion rate will be marked accordingly.
The first three weeks of NCSS challenge will be used to practice for Part B of this task. That is, before our third lesson of the week, you must share to the class pool at least one of your algorithms for an NCSS Challenge problem that week. Algorithms should be desk-checked and represented either as pseudocode or flowchart. It should also have a test plan comprising expected output for test cases, including an educated guess of what the hidden test case(s) could be.
On the third lesson of the week, you will choose someone else’s algorithm to write python code for. You will also evaluate the quality of their solution design and test plan.
Timeliness and completeness of submissions will be marked. Quality of submissions will not be marked as you refine assessable skills. Use every opportunity for formative feedback to do well in Part B.
Part B – Algorithm design and coding challenge
- On 17 August 2020 (week 4 of NCSS Challenge), you will be given a list of Problems with 3 levels of difficulty to choose from. Choose one problem to design an algorithm for.
- Represent your algorithm as pseudocode AND flowchart
- Create a test plan with test cases and expected output
- Desk-check your algorithm
- Submit in Canvas Class Tasks designed solution by Wednesday 26 August 2020
You can submit earlier or do multiple submissions. For example, you may attempt several problems of increasing difficulty as you gain confidence and competence.
- From the list of available algorithms other than yours, choose one to code. It can be the same problem you designed for. The teacher will give you the documented design.
- Evaluate the design. Was it accurate or did you have to deviate from the documented algorithm to solve the problem? Were all test cases provided? Were the expected output appropriate? Was the desk check accurate? Substantiate your evaluation with specific details.
For both design and coding, difficulty level impacts marks. You may choose different levels for design and development, e.g. if you are more confident designing algorithms versus writing and testing code. Excellent completion of simple problems could still earn an ‘A’.
SUBMISSION:
Weekly Part A submissions will be in our Microsoft Teams site where it is easy to share documents.
Design for Part B should be submitted in Canvas Class Tasks by 26 August 2020.
Submit the following Part B components to Canvas Assessments for marking:
- Algorithm solution and test plan
- Python code
- Evaluation of algorithm solution
If you attempted several levels, please submit the highest level completed.
I’m still wondering what to do with year 9s but it will also involve NCSS Challenge. I really liked what I did last year which culminated in a feature post on Grok Learning blog (!!!!!). I have keen coders in this cohort so it’ll be a different experience again.
For more on how I use NCSS Challenge, check this post. Or you could always contact me here or on Twitter if you’d like to discuss further. I’d love that!